XYLA
Xyla was created to make the lives of mobile marketers easier. Their consolidated database joins ad channel data together so you can have a single source of truth for your data.
Their reporting and analytics software lets you view all your data and KPIs in one place, so you can stop bouncing between ad channels to compare performance.
CONTEXT
Xyla's business goals were: to increase client subscriptions to Xyla, to have a seamless user experience and provide actionable insights to its users, and to provide one source of truth for all campaign-related data.
MY ROLE
As a Product Designer at Xyla, my job was to help the team define their business and user outcomes, define and design the User Experience for their SaaS offering, and create a consistent UI style guide.
CATEGORY
Product Design, UI/UX

Process
Our design process included an intial Discovery phase, where we defined the scope of our work, key stakeholders, personas, business goals, and user workflows.
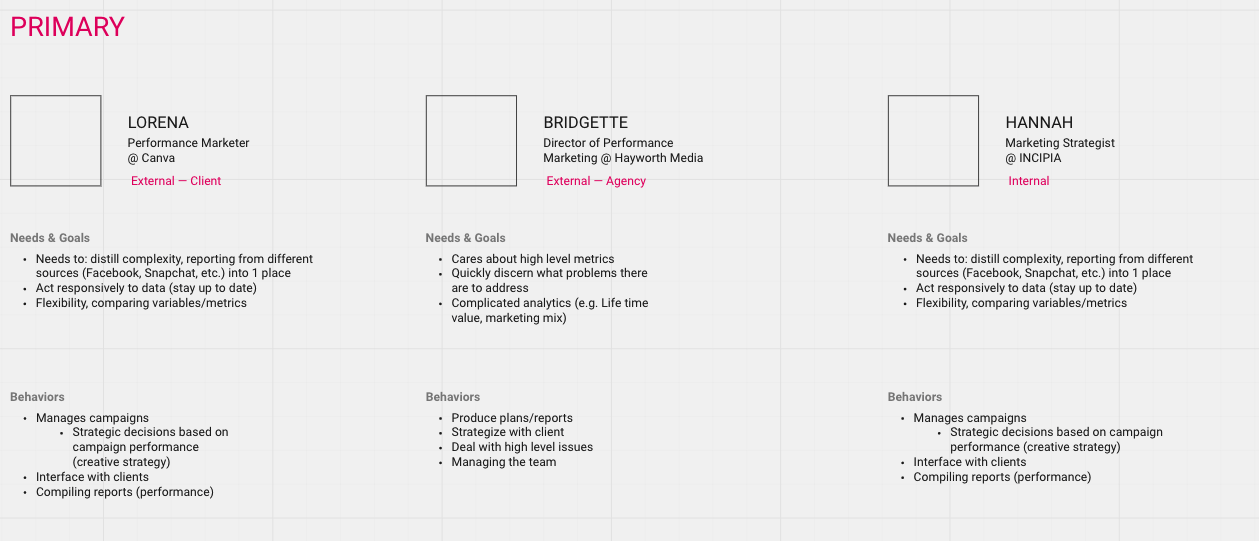
PERSONAS
One of the first orders of business was to define Personas for Xyla. This would help to inform design decisions going forward. We determined there were three personas we would be focusing on: a Performance Marketer, a Director of Performance, and a Marketing Strategist.

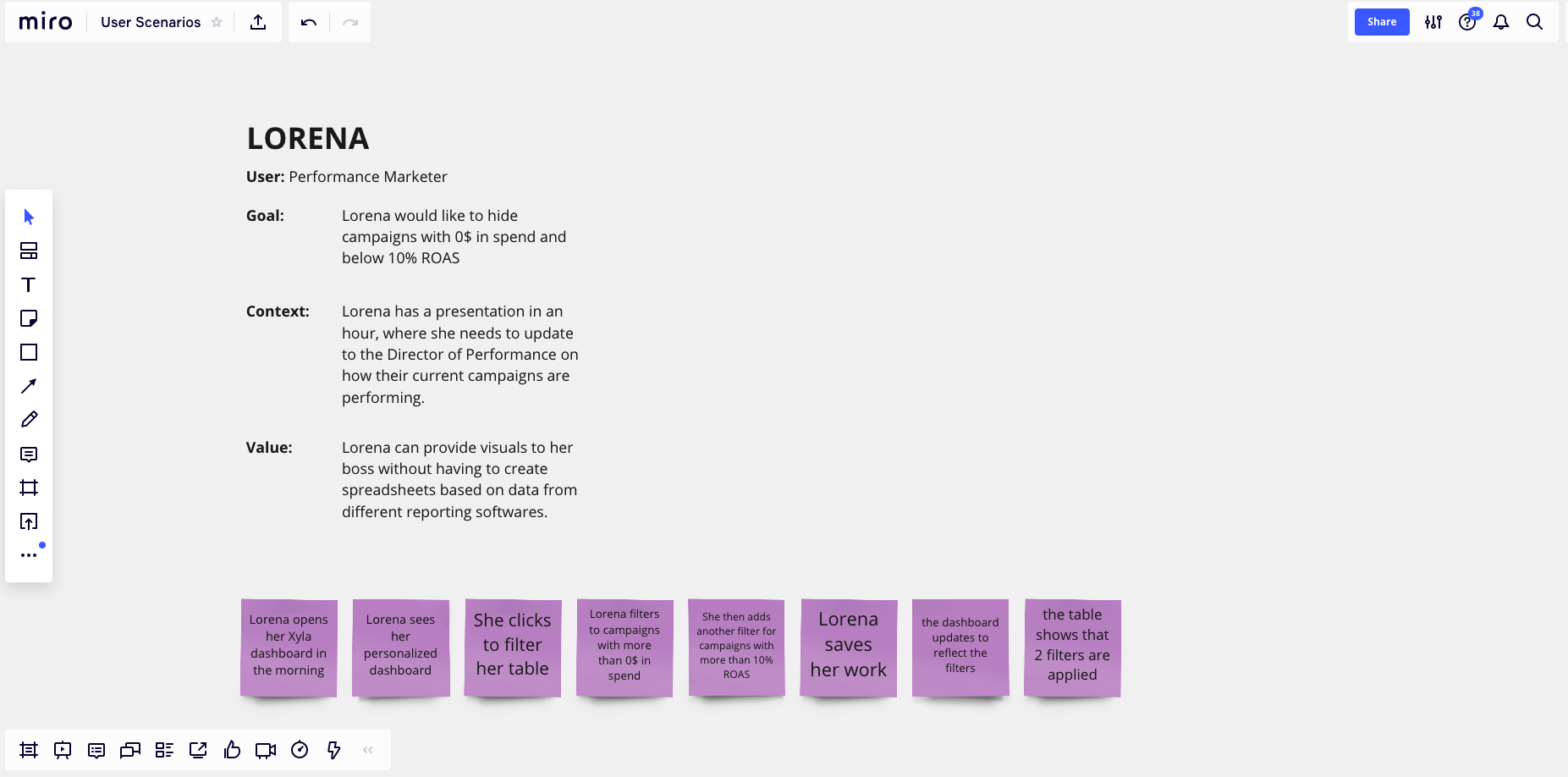
USER SCENARIOS
Before beginning the process of designing or wireframing, we took the Personas we had defined and did a User Scenarios workshop. During this workshop, we go through the outcomes that each persona would ideally like to achieve by using Xyla. By determining these steps before hopping into Sketch, we are guaranteeing that we deliver on user outcomes instead of focusing strictly on output.

USER SCENARIOS
We set up User Tests with the company's current clients (potential Xyla users) in order to test out the outcomes we had designed for sorting and filtering tables.
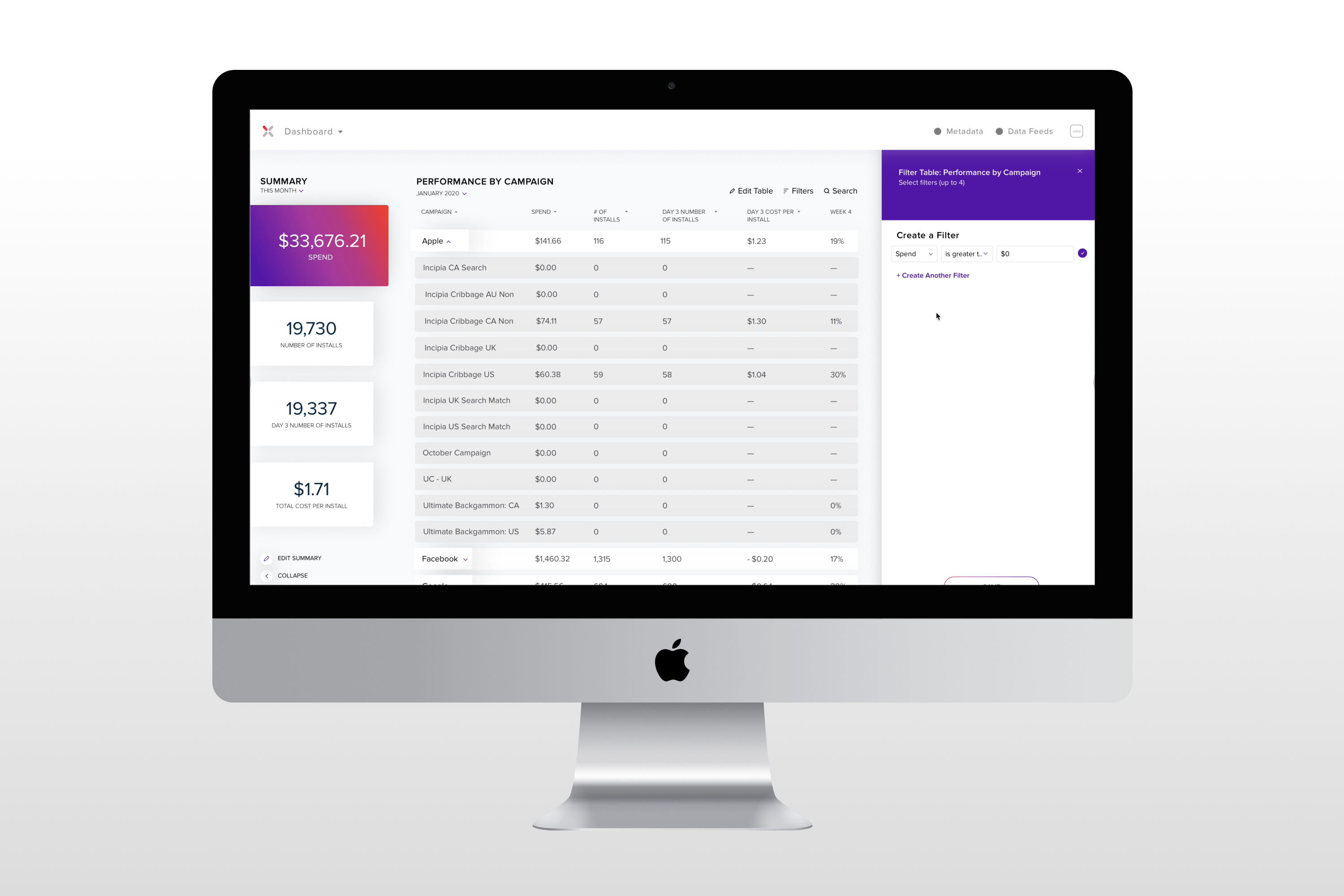
DASHBOARD
The design of the dashboard resulted from a few goals we had determined from talking to various stakeholders and potential users. We wanted to be able to maximize the space available to navigate the data, while also providing some views that communicated some valuable insights. Here you'll see the collapsible "Summary" tab which is also customizable.
You can view the Style Guide we made for Xyla here (originally a Sketch library).
Selected Works

Vodafone 2030Innovation, Next Generation Design

XYLAProject type

EllioProduct Design, Branding

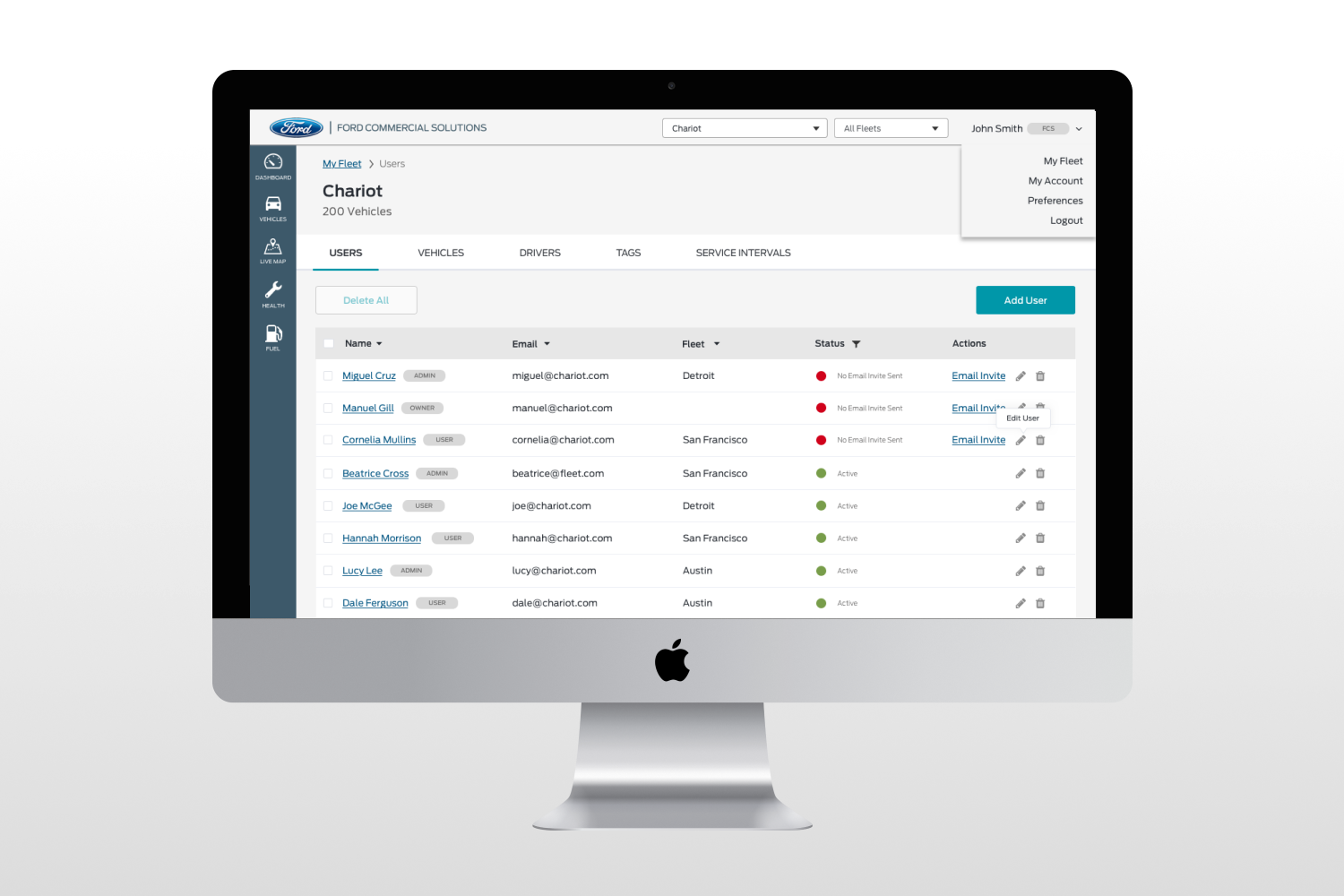
Ford Commercial SolutionsProduct Design, UI/UX

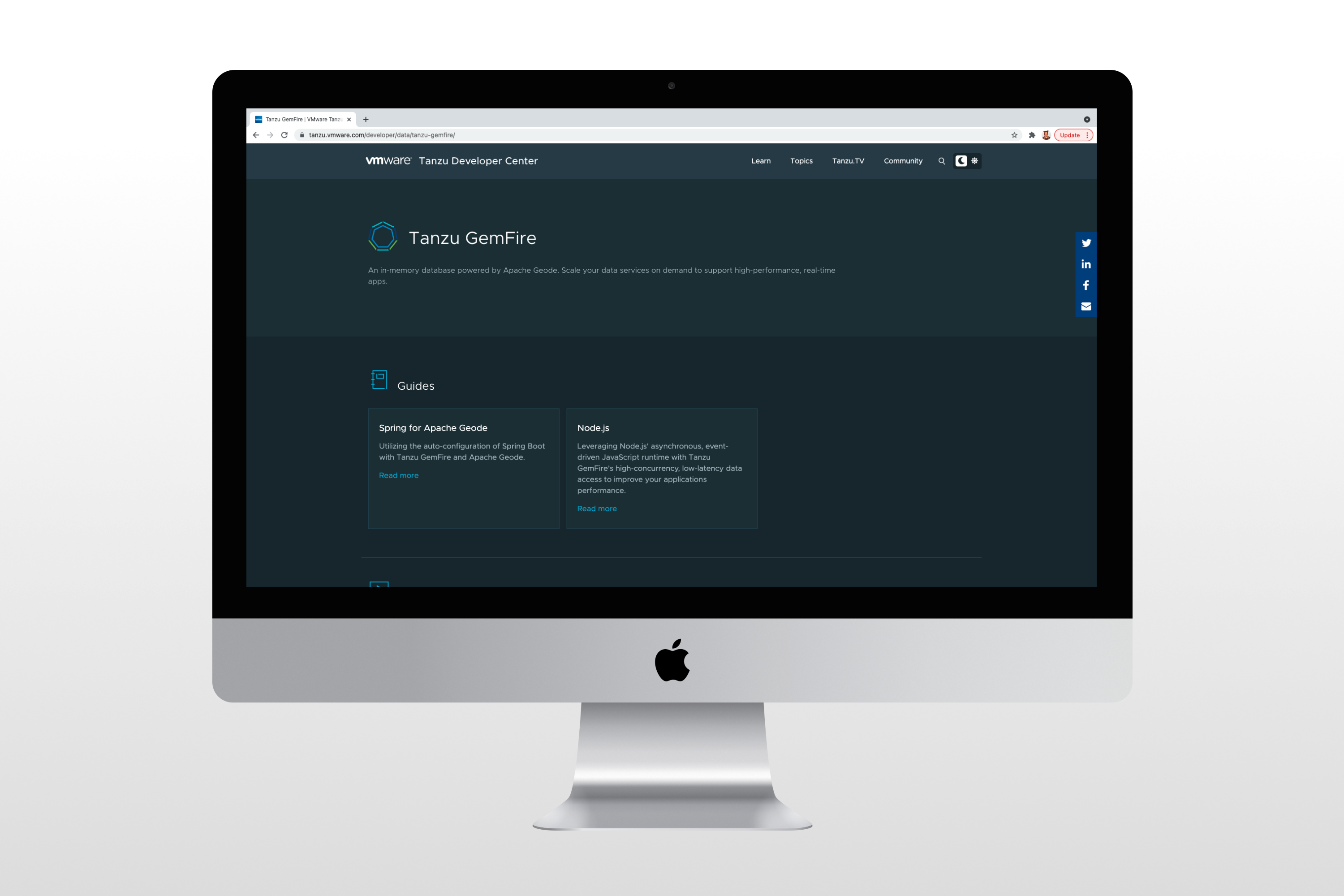
Tanzu GemFire Developer GuidesUI/UX, Product Design, Technical Writing
